Want to start practicing and developing your UX Design skills? You need a UX/UI tool to get started. UX/UI tools are the software and platforms designers use to create. These tools allow designers to create wireframes, prototypes, and interfaces needed for their projects. Some of the most popular design tools include Figma, Adobe XD, Sketch, Illustrator, and Photoshop. Let's focus on the top competing tools that are currently in demand: Figma and Adobe XD.
What is Figma?
Figma is a common tool UX/UI designers use to design digital products. This application was initially released in 2016. Since then Figma has increased in usage within the tech industry. It is now known for its collaborative interface design and its impressive vector tool.
Learn more about Figma.
What is Adobe XD?
Adobe XD is also a popular design tool for UX/UI designers. This software is one of the many applications in the notable Adobe series. Since its release in 2016, it has increased in usage.
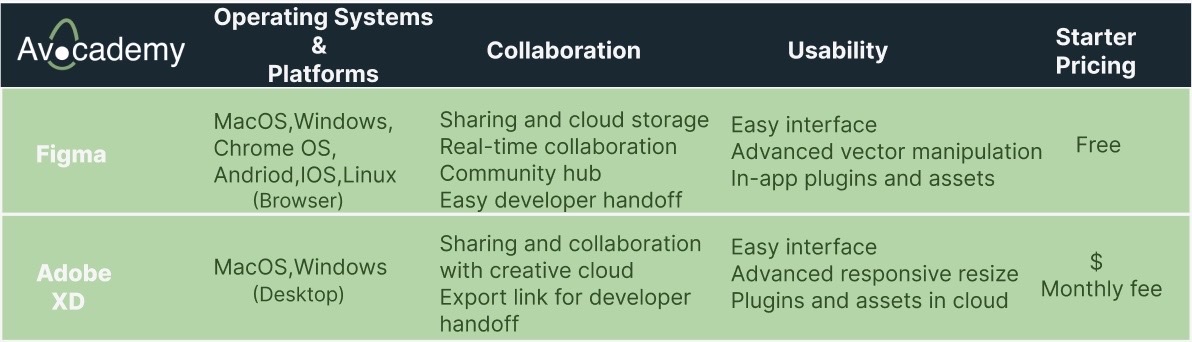
As new designers embark on a UX/UI journey, which tool is the best? Let's compare the key features and specs so that you could make the best investment.
Operating Systems and Platforms
Figma runs on Linux, macOS, Windows, Chrome OS, Android, and IOS. It is a browser-based application.
Adobe XD also runs on macOS and Windows. It is desktop based. Adobe XD has a document-viewing version available for mobile use. Designing and editing are unavailable in mobile versions.
Which UX Design Tool is Better For Collaboration?
Figma is well-known in the UX community for its advanced collaboration features. Its team feature allows multiple people to be assigned to one project and work simultaneously. Figma also has a community hub where you can search and download files, plug-ins and widgets from other users. You can also gain inspiration from other user portfolios, presentations, and mockups. Developer handoff is just as easy. Developers can be added to the project or sent a link to view the file.
Adobe XD also allows its users to work together. However, this requires the file to be shared with the cloud. With the creative cloud, you can use assets from other applications. The creative cloud comprises the full adobe series. This could be helpful if you already use adobe tools. Developer handoff is rather simple. You can generate your link and then share it with the developer.
Which UX Design Tool is Better For Usability?
When you first open a file on Figma, you have the option to start with a template, select a frame, or start from scratch. Users can access tutorials or visit the community hub for inspiration. Figma can be used for each step of the design process. Designers use this tool to create wireframes, low-fidelity prototypes, and high-fidelity prototypes. Figma has an advanced vector manipulation tool that expedites the design process. Assets can be found in the community hub or self-created.
Adobe XD shares a similar interface. Before you start a file, you have the option to select a frame. Templates and plugins can be accessed through the creative cloud. Adobe XD has specific vector paths you can design, making it less flexible than the vector manipulation in Figma. However, Adobe XD has an advanced responsive resize compared to Figma’s auto layout. Adobe XD is also a great tool for creating designs and prototypes.
Pricing
Figma has a free starter package. This is perfect for those who are new to UX design. Figma Professionals is a bundle that can either be paid monthly or annually. The bundle includes unlimited Figma files, sharing permissions, and team libraries. This option is great for new professionals and small businesses. Figma Organization is the largest bundle. It comes with analytics, private plugins, billing, organization libraries, and other features.
Adobe XD starter deal comes with a small monthly fee. They offer a team package and a creative cloud app bundle.

Which UX Designer Tool is Beginner Friendly?
Figma has easy-to-follow tutorials for novice designers. Its community hub is a great place to connect with aspiring and professional designers.
Adobe XD also has tutorials for new users. Designers can use the creative cloud to enhance their creations. Having experience in another Adobe app will make your transition easier.
Takeaway
Both apps come with their pros and cons. However, their similar interface will allow you to alternate between the two. Once one tool is mastered, explore the other tools and determine which one is best for your projects. Having multiple tools in your toolbox gives you an advantage if you wish to pursue a career in UX design. Avocademy uses Figma, Adobe XD and Sketch in their UX/UI Foundations program. Join for free access to these tools.
Ready to Build Your Design Skills?
Schedule a free mentor chat to jumpstart your professional career in UX/UI Design!
Author:
Jamir Williams is an educator, writer and aspiring UX Designer. She likes her avocados in a spicy guacamole.
Explore the Latest in Design Trends and Job Tips
ADDITIONAL INFORMATION
Is UX/UI for me?
Student Success
Hire our Grads
Schedule a call with us
Become an Avo-Ambassador
OTHER PROGRAMS
Join The FREE Challenge
Enter your details below to join the challenge.